Summer Party Event Site
In 2020, we had planned to throw a big 40th birthday party, but Covid put a stop to that. Celebrations were put on hold, and as the years passed, the idea of a proper milestone event kept lingering. When 45 came around, it felt like the perfect excuse, and with Covid a memory we decided it was time.
We started looking for venues, looking for something unique that matched the scale of what we envisioned. After considering a few places, we found out that the private members’ bar at 103 Colmore Row, Eighteen, was rentable for private events. We went to check it out, loved the space, and after seeing the minimum food and drink spend, it felt like a reasonable deal for a weekend party. With the venue secured, it was time to start party planning.

The 18th-floor outdoor terrace of Eighteen, 103 Colmore Row
Invitations + Microsite
First thing was to send out invitations to make sure the date was ok for most people. I'd used Moo.com before and loved the quality of their stuff. We had an idea to make square card invites with a QR code (and a URL for those not familiar with QR codes) on them that directed the invitée to a microsite which had all the information on it.
The microsite would be the central place to share information about the party, logistics, menu details, and what guests could expect and where they could RSVP. Rather than just sending out invites and leaving people with questions, the site would serve as an interactive companion to the event itself. First I needed to do a design.
Design
It started as a Figma mockup, built to reflect the late summer-themed, modern aesthetic we wanted for the event.

The mockup design from Figma
which then made designing the invitation cards easy.

The front design for the invite card from Moo.com

The back design for the invite card from Moo.com
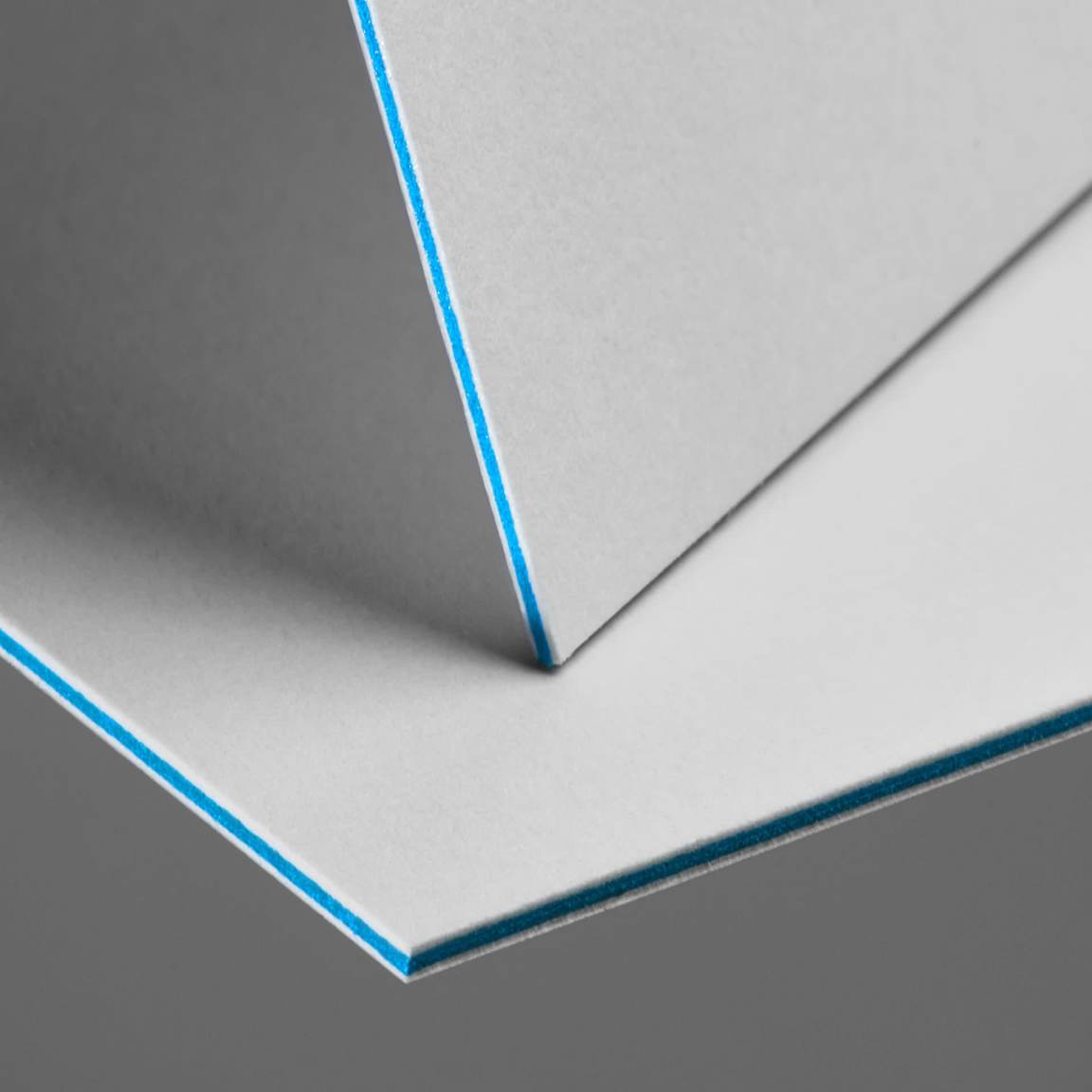
I ordered a batch of Square Postcards with Luxe quality (600gsm paper weight, uncoated and naturally textured) which gave a hard card with a yellow colour seam between each side.

The seam of the Luxe design square postcard from Moo.com
Building
Always keen to experiment with LLMs and AI, I tried using www.locofy.ai, a tool that converts Figma designs into front-end code. It worked surprisingly well, though I quickly learned that a well-structured and clearly named Figma file was essential for generating good code. Locofy saved time, but it still needed refinement. I cleaned up the structure, improved the responsiveness (mobile, tablet and desktop), and ensured a seamless experience across phone, tablet, and desktop devices.
For the RSVP form, I used a free tier of www.formspark.io which accepted the form input from the page, emailed me when a response was received and collated the answers. The free tier allows up to 250 submissions which was enough for the guest list.
For hosting I used the Vercel free-tier, and transposed the results of the Locofy AI output to a Nextjs basic project template, which Vercel created, inserted into a Github repo in my account, and configured all necessary hosting to have the site immediately live. The only thing I needed to do to attach my custom domain (mattjmatthias.co) and configure the party2024 sub-domain for the microsite. Vercel handled everything else from configuring logs, basic analytics and SSL certificate for HTTPS.
For animated icons I used Lottie animated files which are lightweight, customisable and performant on the page. The small animated details gild the lily nicely and add a premium feel to the microsite.
With a little adjustment, debugging finer details and tweaking https://party2024.mattjmatthias.co was up and running within a few days.
Arranging the Party
With invitations sent out we next had to find an acoustic band, a DJ, lighting and sound equipment and make sure everything was arranged and cleared with the venue. We also had the idea of a karaoke room where guests could go as the evening went on, so we needed to figure out how to do that.
After quite some searching, we found an acoustic duo called Lovelock Bridge which had the exact vibe we were looking for. And through a good friend who's a House DJ in Birmingham I was recommended a resident DJ who also did events, named DJ Paul Thomas.

The seam of the Luxe design square postcard from Moo.com
Both confirmed that they were available, and the DJ also recommended a company who would provide the lighting and sound equipment, called Soundkicks - who had also worked at the venue before.
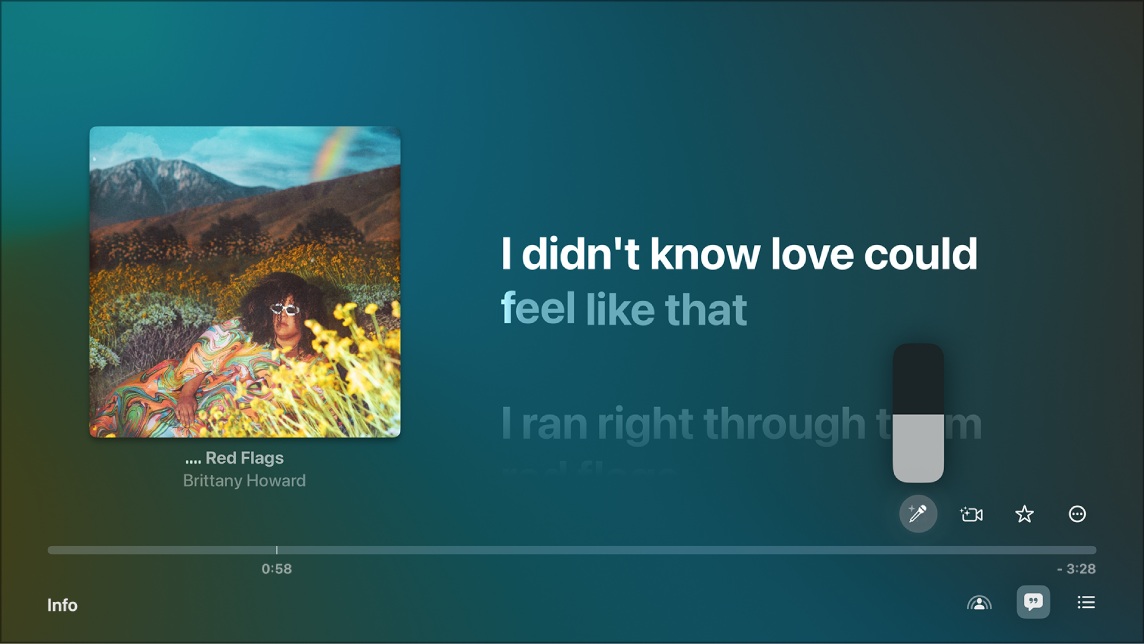
For the Karaoke room, we found a karaoke machine which came with 2 wireless microphones from Amazon. For the music selection and display we used an Apple TV 4K box for the room, which used Apple Music which has a feature called Apple Music Sing which displays lyrics for the song on screen in a karaoke style.

Apple Music Sing on Apple TV
We also used an Apple iPad Air which connected remotely to the TV, to provide the guests a place to browse songs, queue the next track and control the music and the TV. The karaoke machine speaker was more powerful than the TV in the venue we intended to use, so we connected the karaoke machine speaker to the Apple TV box via bluetooth, so the music was played on the karaoke machine direct.
To round things off we also got a cheap laser projector and 2 LED signs off Temu saying KARAOKE DEN in two fonts, one on the outside of the room and one inside, both contributing to a bright neon glow. It worked perfectly
The popular Karaoke - please note I didn't record this video and wasn't singing behind the camera(!)
On the night
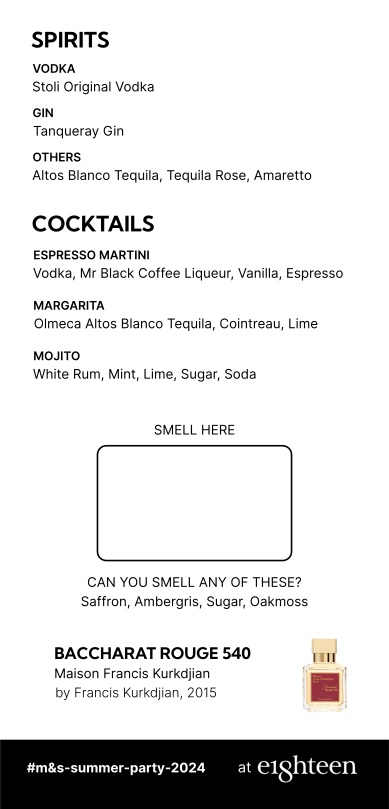
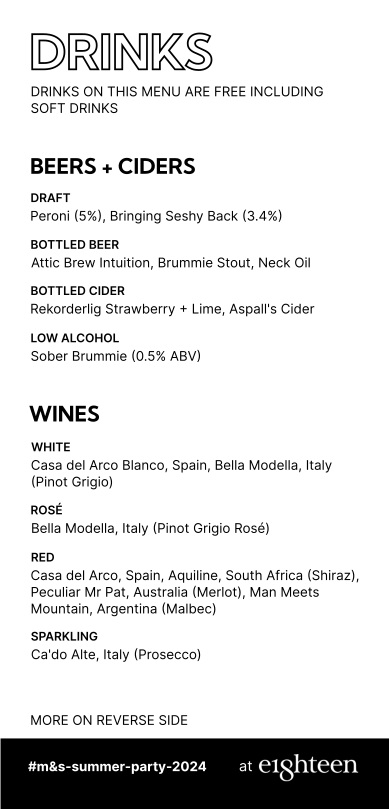
We'd agreed a catering menu with the venue and an outdoor BBQ on the terrace. We also agreed an open bar with a small restriction to a range of items on the bar's menu, covering all things guests could want to drink. I created a double-sided menu (Moo.com again), and added the twist of having 20 different menu cards to place around the venue. Each card had a different perfume on it, with some smelling notes for the sniffer.

The front of the drinks menu card placed around the venue
View the 'Make a Perfume' Goal
For the arrival of guests, before any entertainment started, I put together a playlists of house-style bar music to create a background.
The bar staff prepared cocktails from the menu for when people arrived and handed them out to guests which was a great touch. Food was brought out and served by the staff, canapes, and then larger bites before the BBQ, followed by Eton Mess as a dessert.
After canapés had been served, Lovelock Bridge did 2 separate 1-hour sessions on the terrace.
The acoustic duet Lovelock Bridge we had outside on the balcony
30 minutes after they'd finished the DJ started his set which ended 1:00am.
The dancefloor struggled to pull people from the popular karaoke but it had its moments
The party was a great success. The perfect vibe, venue, entertaining, food and drink. The microsite created a digital extension of the party itself, and gave everyone all the information on how to get there, where to head for, and bars for the after-party. For me, it reinforced the power of good planning, tech experimentation, and adding a personal touch to digital experiences.
When we do another event in the future, the site will serve as a great template. Next time, we might expand features, perhaps adding an interactive guest book or live event updates. But for now, it’s a reminder of how a delayed celebration can turn into something even better than originally planned.
A drone video I took during the evening of the venue (music: Linked by Bonobo)